Seguramente cuando has ido a comprar un monitor habas visto dentro de sus especificaciones técnicas o características que existen dos espacios de color que, sobre el papel, son diferentes. Estos son Adobe RGB y sRGB, y seguro que te preguntas para qué sirve cada uno o qué necesidades se encargan de satisfacer. Pues bien, vamos a explicarte la diferencia entre ambos espacios de color y para qué sirven.
Lo lógico es empezar definiendo qué es un espacio de color. Podemos definirlos como la capacidad que tiene el ojo humano de percibir la información de los colores (información cromática). Este espectro de color (como también se suelen referir a espacio de color) está muy por debajo de la capacidad de representación de cualquier pantalla por lo que sobre el papel, cualquier resultado va a ofrecernos resultados que nos podrían servir bajo cualquier circunstancia, ¿o tal vez no?
Hay dos diferentes gamas de espacio o espectro de color. Actualmente se utilizan los sRGB IEC61966-2.1 y Adobe RGB de 1998. Determinan estos parámetros la capacidad de la pantalla de representar los colores dentro del espacio elegido por lo que, de facto, se convierten en específicos para determinados tipos de uso que queramos dar a la pantalla.
Un poco de teoría del color
Cada píxel en pantalla se define por el color que despliega, el cual se define por dos parámetros distintos que son por un lado la crominancia y por el otro lado la luminancia.
En la rueda de color, la crominancia sería el grado en el que nos encontramos dentro de la rueda de color se divide en 6 colores base: rojo, verde, azul, amarillo, magenta y cian. De los cuales, los tres primeros se utilizan para definir el color en los monitores y de ahí el termino RGB y los otros tres en la impresión donde se utilizan tintas cian, magenta y amarillo para los colores. El negro es siempre la falta de color, que en pantalla es un píxel apagado, en cambio en impresión es necesario ese color negro y de ahí a que se utilice el termino CMYK, donde la K le corresponde al negro.

En cuanto a la luminancia es el nivel de contraste del color, el cual se define a cuanto más cercano esta del centro de la rueda más cercano al blanco será el color, siendo el blanco la parte central de dicha rueda. Tradicionalmente los conectores las paletas de colores se han definido siempre a un nivel de luminancia en común.
Diferencias entre sRGB y Adobe RGB
El espacio sRGB fue definido por HP y Microsoft en 1998 con el concepto en mente de que visualizar fotografías a través de Internet (por lo que están comprimidas para ahorrar espacio), asumiendo un promedio del espectro de color que pueden mostrar los monitores. Lo malo de este espacio de color es que su rango es demasiado pequeño para monitores de gama alta por lo que quedan enormemente limitados.
Por su parte, el espacio Adobe RGB, definido lógicamente por Adobe, se pensó para que las imágenes luego se plasmen en una imprenta convirtiendo sus colores a CMYK, por lo que el espectro es ligeramente mayor, pero tiene como desventaja que muchas veces los colores mostrados se separan un poco de los reales. Si os dais cuenta, no tiene mucho que ver cómo vemos las cosas en pantalla y cómo después acaban impresas en un papel, de ahí que exista este espacio de color para trabajar con tonos ya alineados.
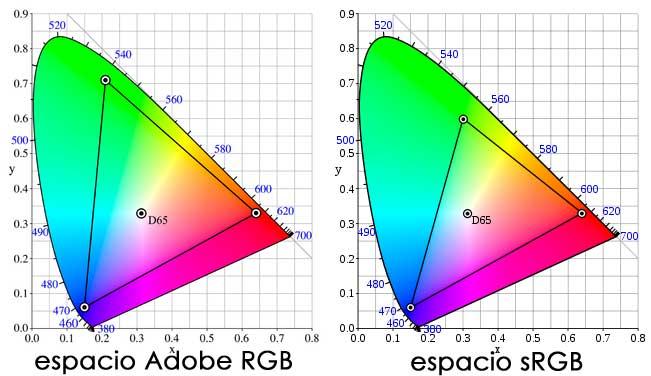
Podéis ver la definición técnica de ambos espectros plasmada en la imagen de arriba, y como podréis apreciar ambos están lejos de representar todo el espectro de color que es capaz de captar el ojo humano. En términos comunes, se suele decir que el espectro sRGB capta un 35% de los colores, mientras que el Adobe RGB llega a un 50% aproximadamente.

Comparativa
Queremos dejaros lo más claro posible la diferencia entre los dos espacios de color. Por esto mismo, hemos creado una tabla comparativa lo más sencilla y clara posible. Es la siguiente:
| Adobe RGB | sRGB | |
|---|---|---|
| Definido por | Adobe Systems | Hewlett Packard y Microsoft |
| Estándar | No oficial | Oficial e internacional |
| Cobertura de espectro | El 50% del espectro visible por el ojo | El 35% del espectro visible por el ojo |
| Uso | - Edición de fotografía - Sistemas de impresión profesionales - Edición de vídeo - Otros campos donde la precisión de color pueda ser relevante | Generalista |
¿Con qué espacio de color se verá mejor el monitor?
Tras lo comentado en la anterior sección de diferencias entre sRGB vs Adobe RGB, ya supondréis que el espacio de color Adobe RGB es mejor que el sRGB ya que abarca un mayor espectro. Sin embargo, hay que tener en cuenta más factores y es que, aunque tu monitor te deje seleccionar qué espacio de color quieres utilizar en cada momento, si la información de la imagen o vídeo no cuenta con dicho espectro estaremos consiguiendo un efecto adverso.
En otras palabras, si estás editando fotografías en RAW (en bruto) y tu monitor lo admite, sí que te interesa utilizar el espacio Adobe RGB para que la representación de los colores en pantalla sea más realista y seas capaz de exportar ese trabajo de cara a usos en distintas plataformas y soportes físicos. Sin embargo, si estás viendo una película o jugando a un juego es posible que utilizando el espectro Adobe RGB se vea «raro», y al cambiar a sRGB te des cuenta de que se ve mejor. Esto es así porque dependerá de cómo hayan hecho la película o el juego.
Un ejemplo lo tenéis en la imagen que tenéis justo aquí debajo. Fijaos en el árbol «verdoso» que hay justo entre dos árboles más grisáceos. En el espacio de color Adobe RGB se ve más oscuro y menos definido que usando el espacio de color sRGB.

Por lo tanto, la recomendación es que por norma general siempre utilices el espacio de color sRGB que, si bien es menos fiel, las películas y juegos están más adaptados a él. Sin embargo, si te dispones a hacer edición de fotos o vídeos, entonces cambia a Adobe RGB si tu monitor lo permite.
Adobe RGB vs sRGB en el diseño
Una broma que hizo que la gente dejará de utilizar monitores CGA en su día era porque estos utilizaban el estándar NTSC, el cual es también conocido bajo el acrónimo de «Not The Same Color» en el sentido que nunca representaba los colores de manera exacta. Ni por asomo.
Que un diseñador gráfico vea los colores con los que está trabajando de manera correcta para no encontrarse con problemas a la hora de mostrar su obra en otra pantalla o en papel impreso es muy importante. Puede que ese color verde no salga el verde que se veía en pantalla y todo porque el espacio de color se ve limitado. Es por ello que a la hora de comprar un monitor lo importante es el espacio de color, el cual va mucho más allá del HDR que solamente mide la luminancia.
Esto es importante ya que si eres diseñador, en la comparativa sRGB vs Adobe RGB es el segundo el que gana y el que debería hacerte decantar por un monitor con Adobe RGB por lo mismo que os contábamos antes, porque es el único capaz de mostrar en pantalla ese tono que buscamos para un diseño que luego llevaremos a papel o cualquier otro soporte físico.

¿Cuál es mejor para cada caso?
Después de leer todo lo anterior, podemos llegar fácilmente a la conclusión de cual es la mejor opción para cada caso, al menos cuál es recomendable utilizar dependiendo del uso que vayamos a darle.
Editar fotografías. A la hora de editar fotografías, obviamente la opción recomendable es Adobe RGB ya que nos permite utilizar una amplia gama de colores en los trabajos de edición. Es una tontería no optar por Adobe RGB para editar fotografías ya que el número de colores disponibles es mucho más amplio que si nos limitamos a sRGb.
Uso general. Si nuestras necesidades no se centran en la precisión y disponibilidad de colores sino en mostrar el contenido en una pantalla de la forma más fiel posible sin tener en cuenta la compatibilidad o no con Adobe RGB.
Compartir imágenes. Aquí depende de con quien vayamos a compartir la imagen. Si se trata de un profesional de la imagen, debemos utilizar el formato de Adobe, ya que tendrá un monitor compatible con este formato y podrá detectar la amplia gama de colores. Pero si se trata de colores planos donde realmente no es tan importante el tono de color sino la imagen que se representa, la opción recomendable es sRGB.

